Het verschil tussen bitmaps en vectoren
Kom je als niet-graficus soms in contact met gepassioneerde grafisch ontwerpers of desktop publishers? Dan vliegen je al snel technische vaktermen om de oren die onbekend of niet helemaal duidelijk zijn. Geen ideaal recept voor een vlotte communicatie. Daarom laat Sirius Graphics je in deze reeks ‘Grafische begrippen voor niet-grafici’ graag kennis maken met enkele essentiële grafische begrippen. Veel leesplezier!
Bitmaps en vectoren, grote verschillen
Bij het aanleveren van bestanden zoals logo’s en illustraties aan grafisch vormgevers zien we regelmatig misverstanden ontstaan. Bestanden die voor je nieuwe website perfect bruikbaar zijn blijken voor een nieuwe brochure totaal ongeschikt, of omgekeerd. Vraag je hulp aan een DTP’er of grafisch vormgever, dan kunnen woorden vallen als ‘scherper’, ‘groter’ en ‘zwaarder’. Wat nu?
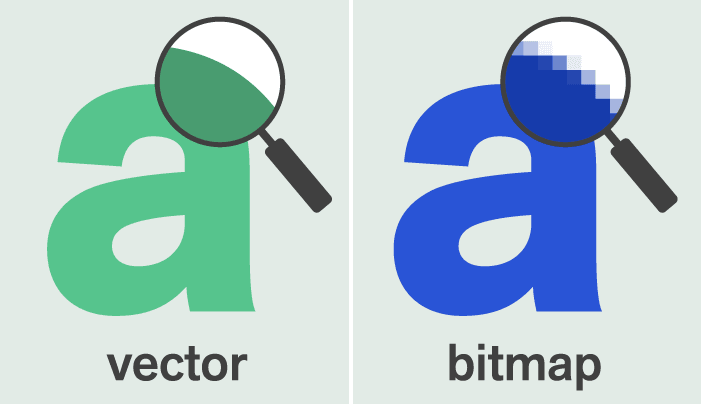
Oorzaak van veel misverstanden is het verschil tussen vectoriële – en bitmapbestanden. Twee grafische bestandstypes met sterk verschillende kenmerken. Beiden klinken vrij technisch voor een niet-graficus. Het verschil is echter van groot belang om visuele elementen op zowel drukwerk als op het web correct en kwalitatief weer te gegeven.

Wat zijn bitmaps?
Bitmap- of rasterbestanden vind je voornamelijk terug in de vorm van digitale foto’s, zoals je die bijvoorbeeld maakt met een digitale camera. Een bitmap kan je best vergelijken met een fijn raster dat opgevuld wordt met pixels. Elke pixel heeft daarbij een specifieke kleurwaarde. Zoom je sterk in op een bitmap-afbeelding, dan merk je dat al deze pixels samen een soort ‘blokkenpatroon’ vormen.
De grootte van bitmaps wordt uitgedrukt als ‘resolutie’, wat neerkomt op de hoeveelheid pixels in breedte en hoogte. Die hoeveelheid is belangrijk naar het uiteindelijke gebruik toe. Voor het gebruik op het internet zijn lagere resoluties gangbaar, omdat een scherm een beperkt aantal pixels nodig heeft voor een duidelijke weergave. Hoewel de resolutie van schermen (vooral bij smartphones) de afgelopen jaren aanzienlijk gestegen is, blijft er een onderscheid met de minimale resolutie voor drukwerk.
In de drukkerswereld wordt er niet met pixels maar met ‘dots’ gewerkt, die een veel fijner en scherper uitzicht geven. Krijgt een grafisch ontwerper een foto toegestuurd voor publicatie op de cover van een magazine, dan zal een bestand van 200 op 200 pixels niet volstaan. Het zou in dit geval nodig zijn de foto sterk te vergroten (ook wel ‘opblazen’ genoemd). Door een fotobewerkingsprogramma zoals bv. Adobe Photoshop worden tijdens dit proces extra pixels aangemaakt op basis van de bestaande pixels. Dit is uiteraard te vermijden waar mogelijk. Over het algemeen geldt de vuistregel om bitmapbestanden zo weinig mogelijk uit te vergroten.
Naast foto’s komen ook logo’s en illustraties voor in bitmapvorm. Meestal omdat ze bedoeld zijn voor of gedownload zijn van het web. Voor online gebruik is hun lage resolutie perfect bruikbaar. Problemen ontstaan pas als die bitmapbestanden – meestal bij gebrek aan beter – voor drukwerk gebruikt worden.
Wat zijn vectoren?
In tegenstelling tot bitmaps zijn vectoriële bestanden (vectors voor de vrienden) niet opgebouwd uit pixels maar uit punten. Die punten zijn verbonden door vloeiende lijnen waardoor ze vormen gaan maken. Daar waar een bitmap een raster is met kleurwaarden, is een vector een instructielijst die aan de computer zegt waar elk punt ligt. Het vergroten of verkleinen van vectors heeft geen enkel effect op de kwaliteit. De positie van alle punten en lijnen wordt snel en zonder kwaliteitsverlies herberekend tijdens het bewerken. In tegenstelling tot bitmap bestanden worden vectoriële bestanden ondermeer bewerkt in bv. Adobe Illustrator ipv Adobe Photoshop.
Verschillende bestandstypen
De extensie van een grafisch bestand geeft een snelle en eenvoudige indicatie van het type bestand en de geschikte toepassing. Los van enkele technische uitzonderingen geeft volgende lijst een beknopt overzicht van veelvoorkomende bitmap- en vectoriële bestandstypen:
Bitmaps
- .jpg (jpeg)
- .png
- .gif
- .tif (tiff)
- .bmp
Vectors
- .ai
- .svg
- .eps
- .drw (vector file)
- .pif (vector image GDF format)
- .pct (Macintosh Bitmap Graphics Format)
Wanneer welk type gebruiken?
Digitale foto’s, video’s en scans zijn altijd bitmaps omdat hierbij telkens een beeld opgevangen wordt door een sensor, welke nu eenmaal met pixels werkt. Deze beelden hebben een complexe structuur die zelden naar vectoren kan omgezet worden.
Vectoriële beelden bestaan meestal uit lijnen en vlakken, zoals logo’s, iconen en illustraties. Kan je het onderwerp met lijnen tekenen op papier? Dan kan het ook als vectoren worden gecreëerd in een digitaal tekenprogramma.
Hoewel er zowel technisch als naar gebruik toe een duidelijk onderscheid bestaat tussen bitmaps en vectoren, komt het regelmatig voor dat het ‘verkeerde’ bestandstype aan een grafisch ontwerper wordt bezorgd. Zo kunnen bitmap-versies van bijvoorbeeld een logo geopend worden met standaard software, terwijl dat met vectors niet altijd het geval is. Per vergissing kan worden gedacht dat het vectoriële bestand niet leesbaar is, terwijl dit voor de grafisch ontwerper of DTP’er het meest kwalitatieve bestand zou zijn.
Begrijpelijke vergissingen die we met dit artikel hopelijk voor altijd kunnen vermijden.
Meer weten over het kwalitatief opmaken voor print en online? Aarzel niet ons te contacteren. Onze grafische experten en mobiele grafisch interventieteam helpen je graag verder.
